JavaScript с нуля
- Освоите HTML, CSS, JavaScript
- Научитесь работать с фреймворком Vue.js
- Сможете писать грамотный код за 5 месяцев
- Старт 23 Октября
- Уровень С нуля
- Длительность5 месяцев
- Документ Сертификат об обучении
Тебе подходит курс если ты
Абсолютный новичок
У тебя нет опыта в разработке и технического образования.
Самоучка
Тебе нужен системный подход в обучении, готовые задания и материалы.
Верстальщик, разработчик
Не хватает опытного наставника для решений реальных задач.
Учился в другой школе
Тебе не подошло обучение в другой школе или ты хочешь закрепить знания, то мы готовы взять тебя с любого уровня и довести обучение до конца!
чтобы обучать только востребованным знаниям и навыкам. last update 20/07/2023
Задачи frontend-разработчика
- Создавать логику сайта, приложений
- Разрабатывать архитектуру и алгоритмику
- Проектировать интерфейсы и анимации
- Писать чистый и эффективный код HTML, CSS и JavaScript
- Тестировать код, делать рефакторинг и оптимизацию
- Эффективно определять наилучшие решения для задач
Сколько зарабатывает
frontend-разработчик
Уже сейчас на сате hh.ru размещено более 3000 вакансий разработчиков!
Помогаем студентам
в поиске работы
- Подготовим твое резюме
- Проведем тестовое собеседование
- Научим тебя как успешно пройти интервью
- Лучших студентов пригласим на оплачиваемую стажировку в нашей компании
- Наши HR-партнеры помогут найти работу и в офис и на удалёнку.

Стать frontend-разработчиком
за 5 месяцев возможно

40% Теория
Никакой воды. Весь теоретический материал тщательно проработан и понятен студентам любого уровня подготовки, даже с нуля.

60% практика
Мы включаем в обучение только реальные задачи, с которыми ты столкнёшься на работе. Разбираем каждое домашнее задание индивидуально.

Наставник
Наши преподаватели это практикующие разработчики со стажем 10+ лет. Мы делимся лучшими практиками и помогаем студентам пройти весь путь обучения до конца!
Как проходит обучение
Формируются небольшие группы учеников в телеграмме и выдаются доступы на площадке GetCourse.
Каждую неделю проходят 2 лекции. Доступны в записи на платформе в 10:00 утра по МСК.
Разбор домашних заданий происходит вручную и транслируется в Google meet.
Вопросы по домашним заданиям и лекциям можно написать в закрытый чат в телеграме с преподавателем.
Со 2 модуля студенты работают над новыми проектами - 1 модуль - 1проект.
По завершению полного курса лучшие студенты будут приглашены на оплачиваемую стажировку в команду DevHouse.
Долгожданный сертификат о новой профессии Frontend-разработчик!
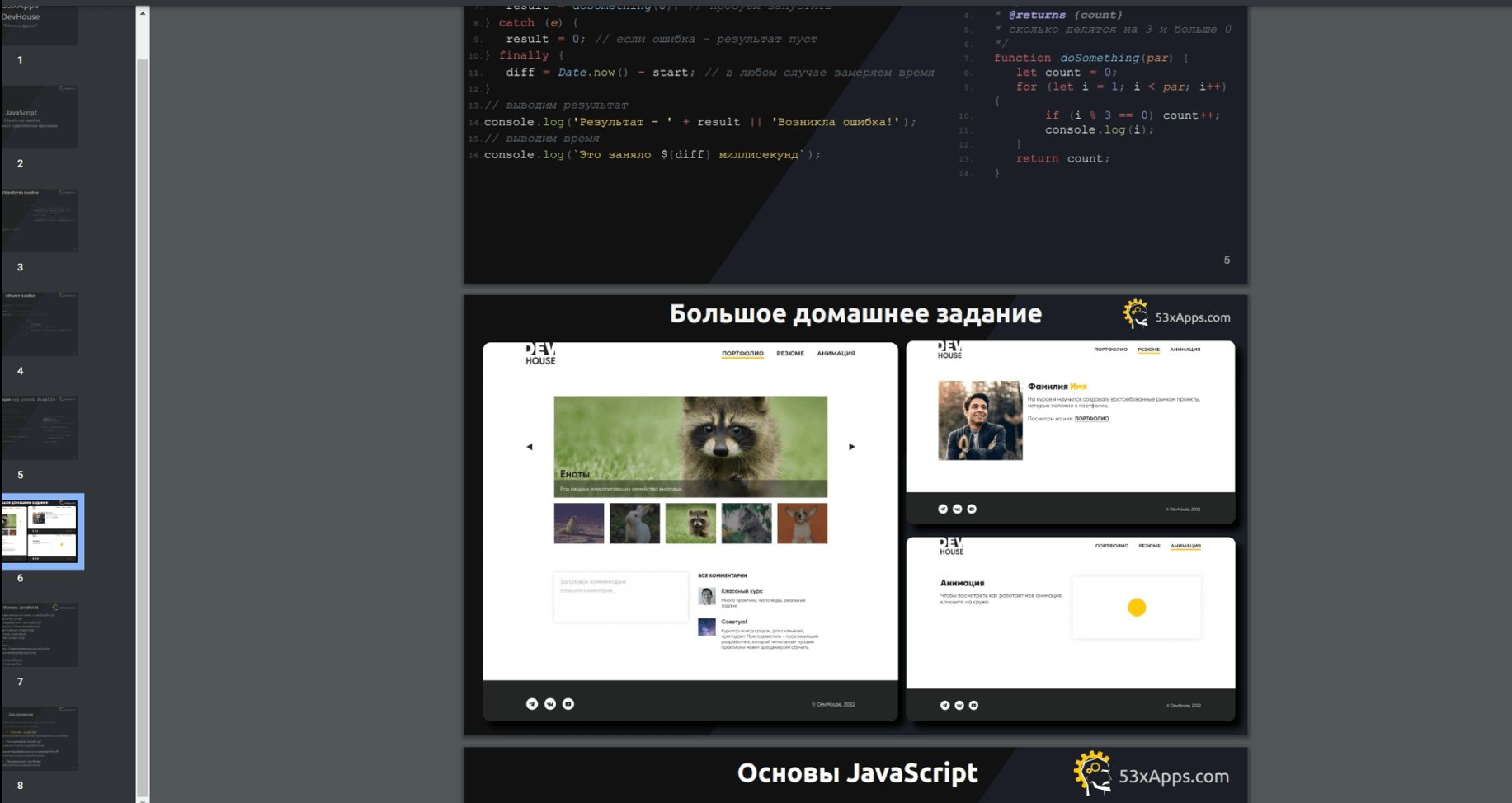
4 учебных проекта
Примеры проектов:
Программа курса
5 модулей, 50 занятий
Модуль 1.
Введение в программирование, алгоритмы
для новичков в разработке
- Что такое языки программирования
- JavaScript и интерфейсы
- Блок-схемы: ветвление, циклы, функции и рекурсия
- Переменные, статическая и динамическая типизация
- Массивы и матрицы
- Алгоритмы, оценка времени работы
- Базовые структуры данных, цикл обработки данных
- Как правильно подходить к изучению языка программирования
- Запускаем код на JavaScript в браузере
МОДУЛЬ 2.
Основы JS
для тех, кто имеет опыт в разработке и хочет познакомится с JavaScript
- Распределенные системы в сети интернет
- Роль JavaScript, спецификации
- HTML и CSS
- Объектная модель DOM и обработка событий
- JavaScript. Основные понятия: переменные и операторы
- Как разрабатывать на JavaScript. IDE, отладка, console
- Что такое GIT. Основы
- Условия и циклы
- Функции. Стрелочные функции
- Объекты JavaScript. Свойства и методы
- Обработка ошибок
- Спецификация ECMAScript
Модуль 3.
Расширенный JS
для знающих основы разработчиков
- Планирование вызова: setTimeout, setInterval
- Библиотека Moment.js
- Модули. Экспорт и импорт
- Замыкания и контекст
- Формат JSON
- Расширение и деструктуризация
- Полифилы
- Обзор библиотек: Jquery.js, Lodash.js, Babel.js
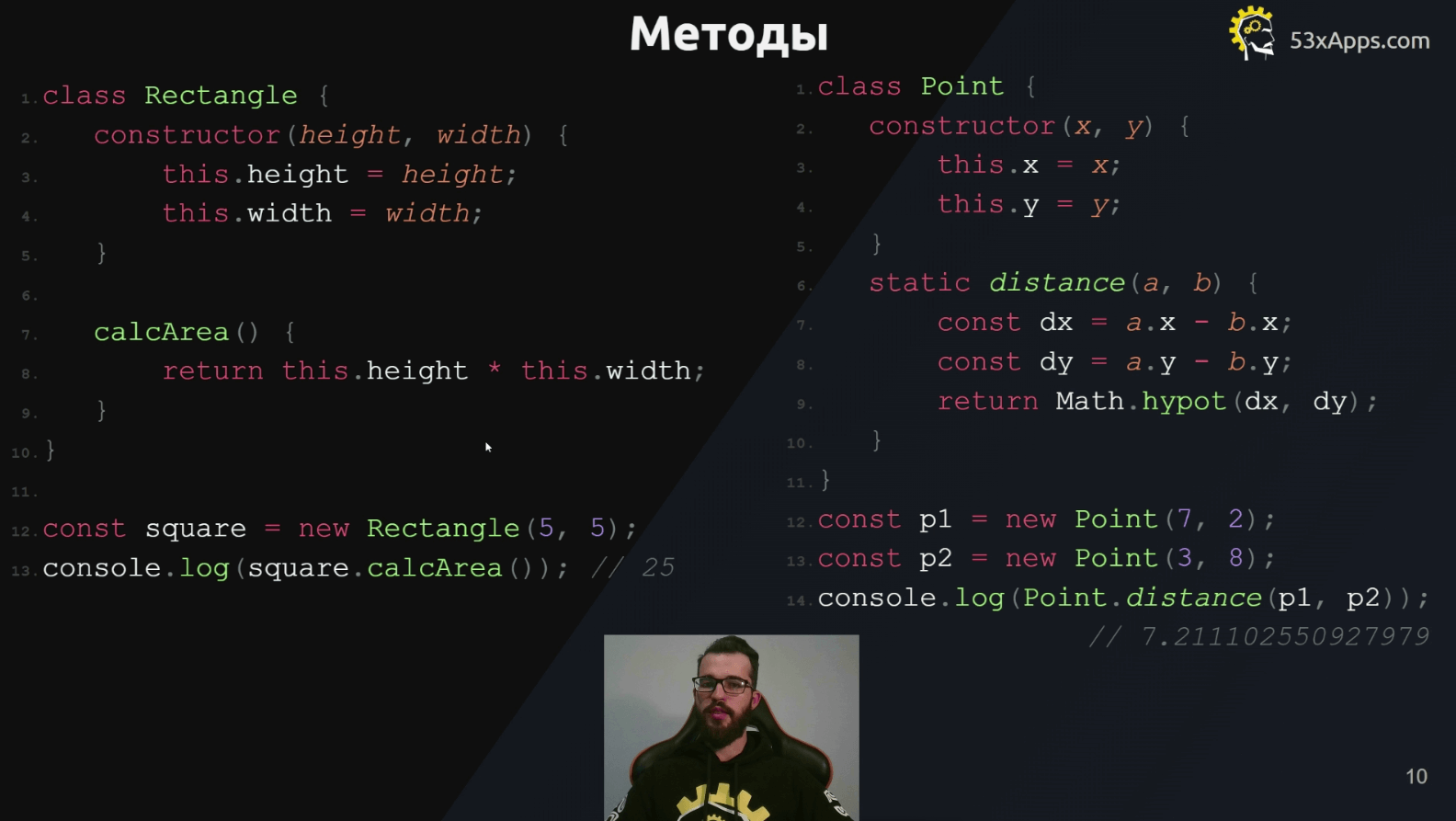
- Классы
- Прототипы, наследование
- Ассинхронное программирование async, await, promise
- Генераторы
- Флаги и дескрипторы свойств
- Геттеры сеттеры
- Proxy и Reflect
Модуль 4.
Фреймворк VueJS
Использование фреймворков на примере VueJS для знающих основы разработчиков
- Обзор фреймворков. Что это такое и зачем это использовать
- Сборка проектов. Настройка Webpack
- Расширения sass, pub и прочие
- Знакомство с Vue.js Основы. Компонентный подход
- Полезные библиотеки для Vue.js
- Лучшие практики JavaScript/ best practice
Модуль 5.
Продвинутый JS
для опытных разработчиков
- Методы рефакторинга JavaScript
- Архитектура и Паттерны проектирования
- Порождающие паттерны
- Структурные паттерны
- Поведенческие паттерны
- Приципы программирования (SOLID, DRY, KISS, YAGNI) на приммере JS
- Основы архитектуры
- Обзор UML диаграмм
Твои опытные преподаватели
Марк Джовиев
full-stack разработчик с опытом более 20 лет в индустрии. Автор курса.
- Выполнял проекты для многих крупных заказчиков в стране: ВТБ, Сбер, МКБ, X5 retail, НорНикель, ЕВРАЗ.
- Опыт промышленной разработки на JavaScript, php, Python, Java.

Владимир Рохлов
senior-frontend разработчик с опытом более 10 лет в индустрии. соАвтор курса.
- Реализовывал проекты для Сбер, X5 retail, НорНикель, МВЛ, ХМАО.
- Опыт промышленной разработки на JavaScript и Python.
- Участник акселератора SportTech.

Дмитрий Муравьев
senior-frontend разработчик, архитектор и team lead с опытом более 10 лет в индустрии. соАвтор курса.
- Выполнял проекты для ВТБ, Сбер, МКБ, X5 retail, НорНикель, ЕВРАЗ, cointelegraph.
- Опыт промышленной разработки на JavaScript, php, Python.
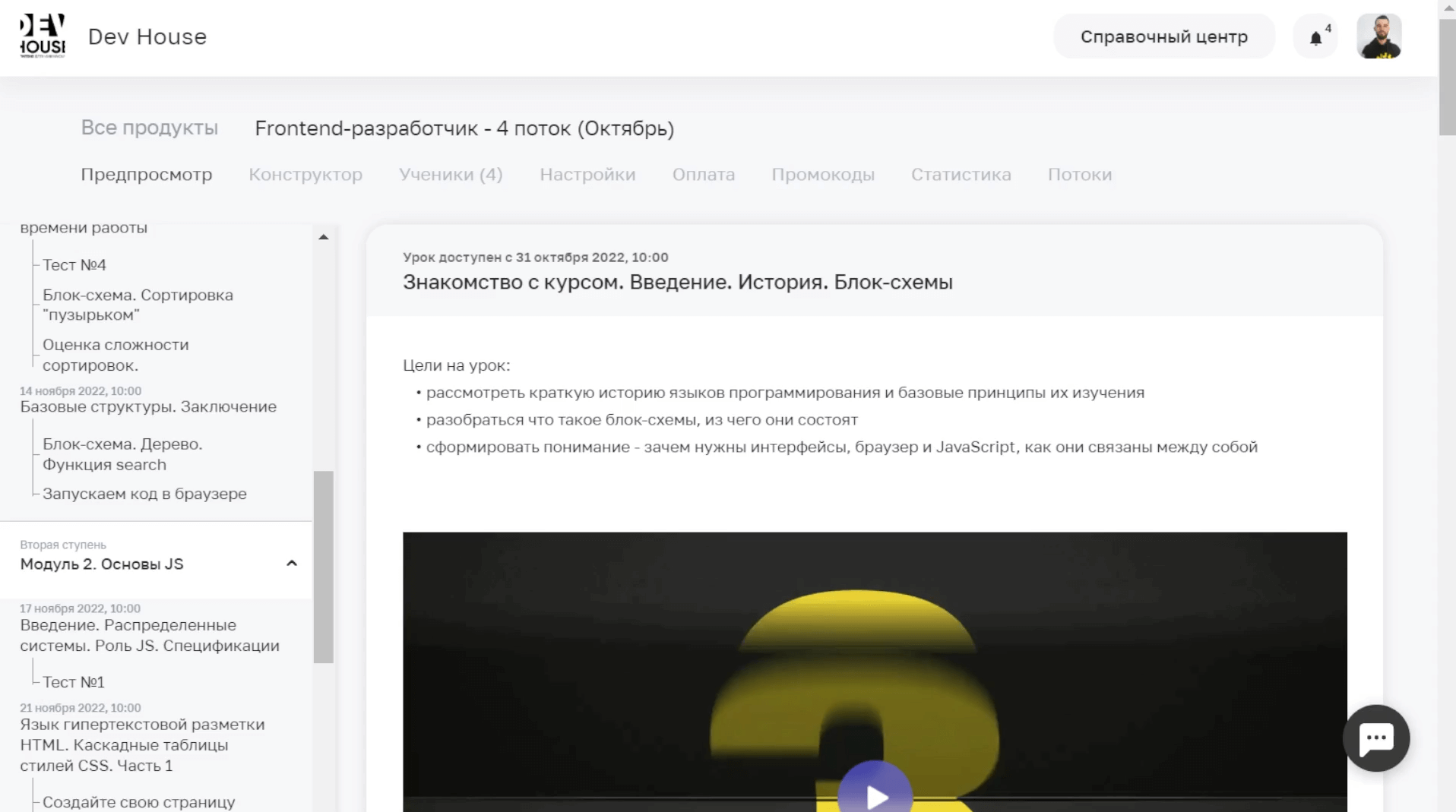
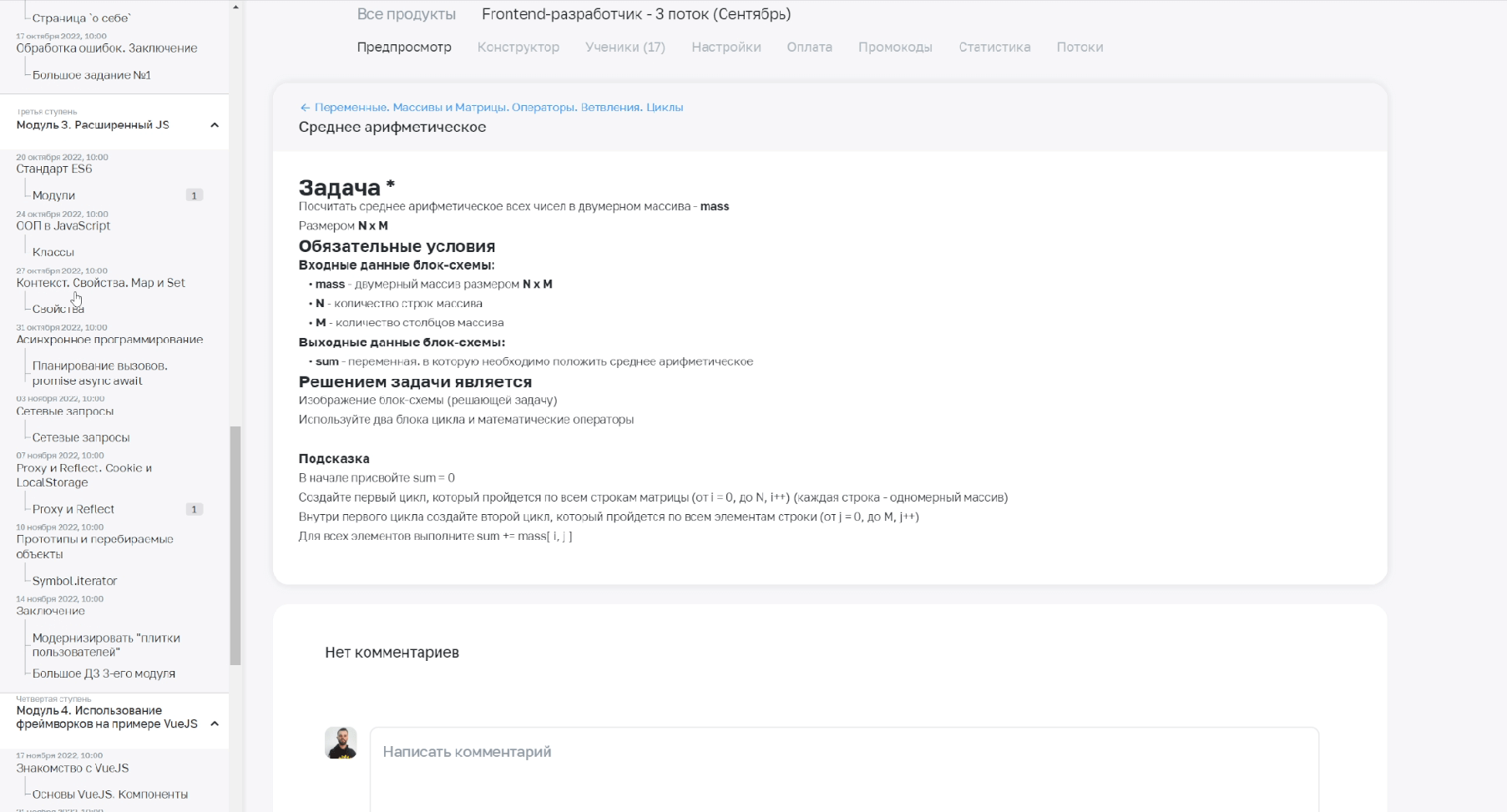
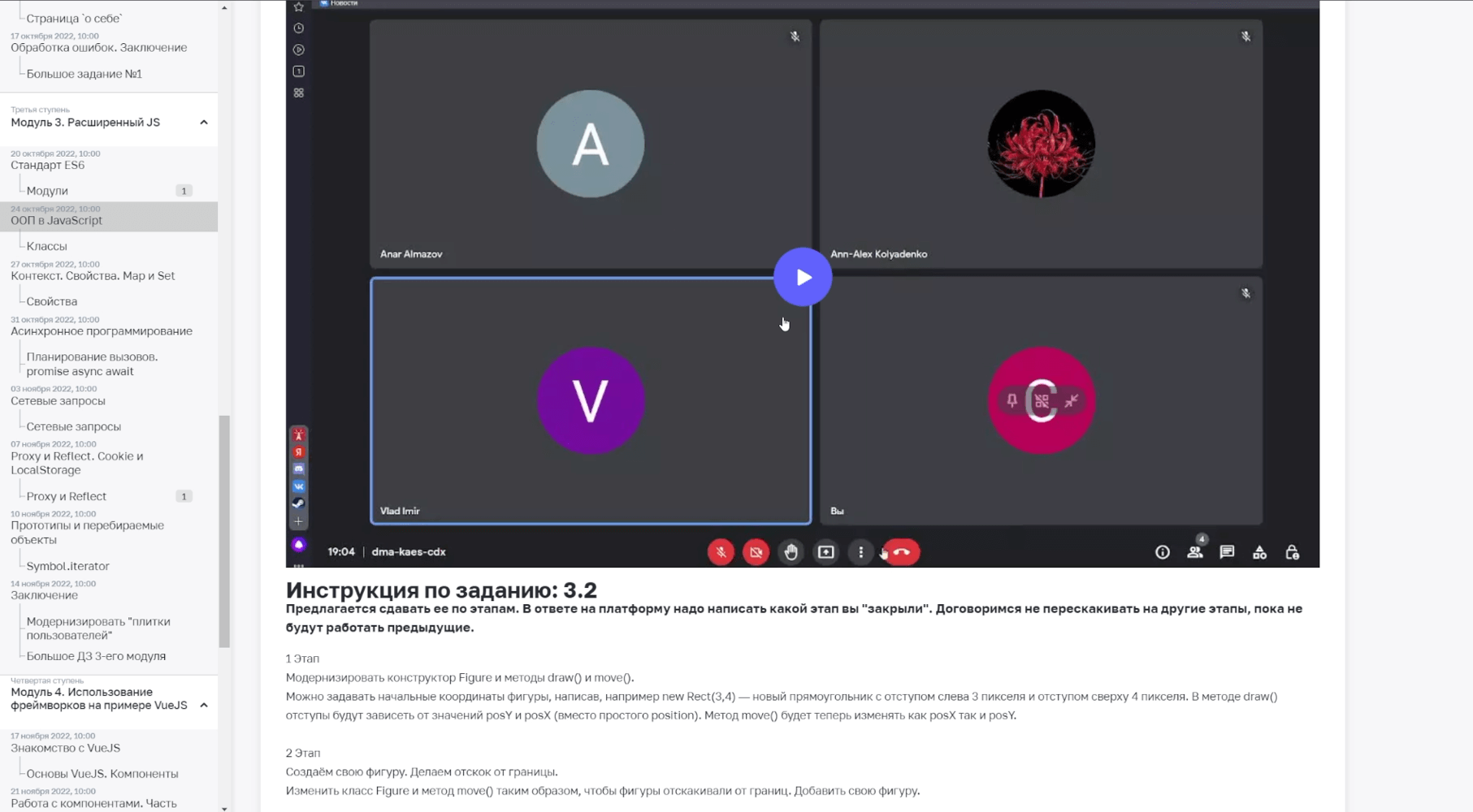
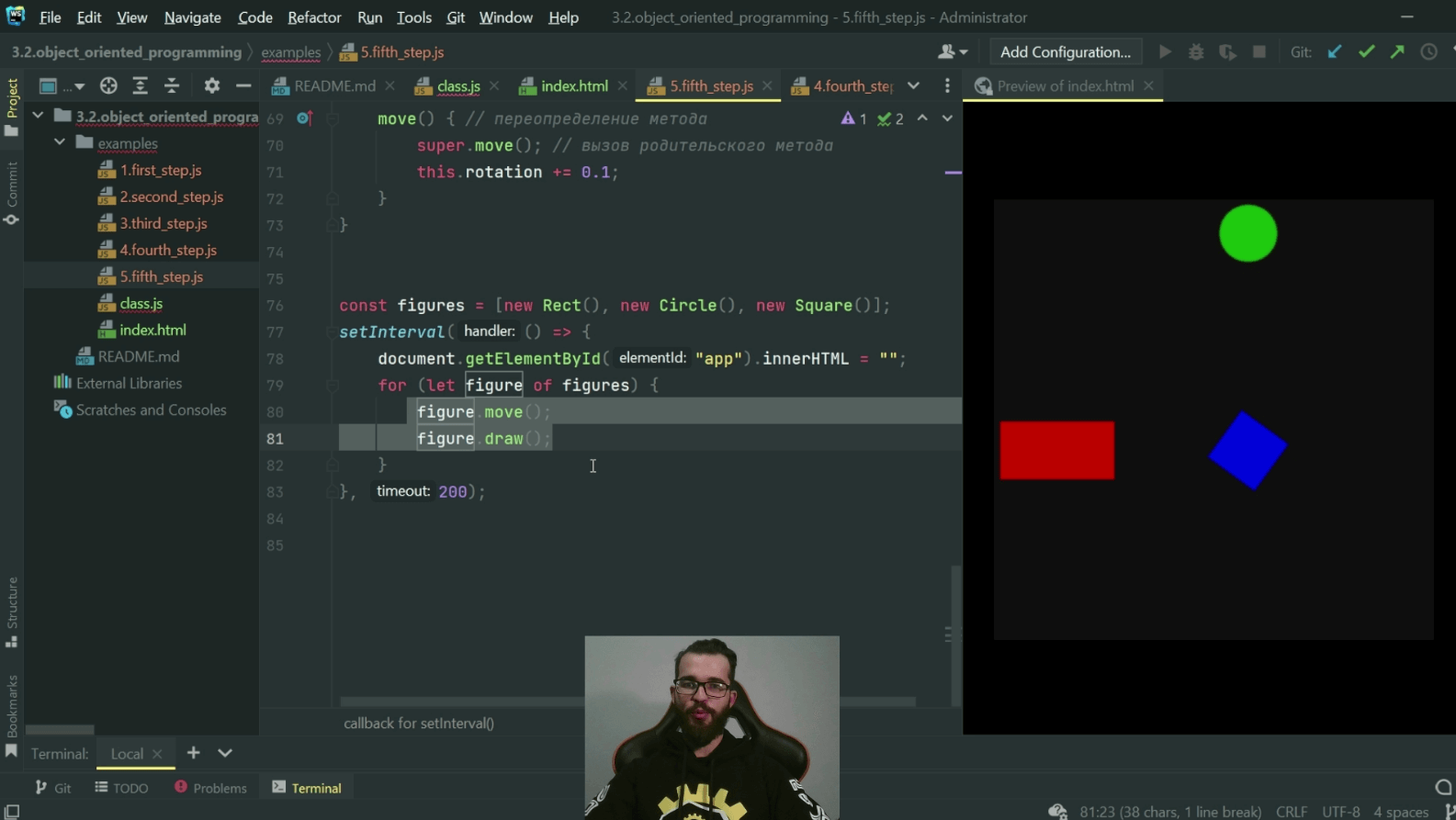
Интерфейс учебного процесса
Пока думаешь - скачай наш гайд для джуна
Отзывы наших учеников
После обучения ты получишь сертификат о получении профессии Frontend-разработчик

Стоимость курса
Условия получения кэшбэка
- Купи целый курс.
- Поделись о своем старте обучения в соцсетях и отметь ссылкой нашу школу.
- Отправь нам скрины публикации и DevHouse Санта вернет тебе 10% кэшбэка!
Ответы на твои вопросы
ГДЕ ПРОХОДЯТ ЗАНЯТИЯ?
Все занятия проходят на обучающей платформе GetCourse. После заполнения регистрационной формы с тобой свяжется наш менеджер и откроет доступ к личному кабинету и проведет приветственный урок.
ЗАНЯТИЯ ПРОВОДЯТСЯ ВЖИВУЮ?
80% занятий подготовлены заранее в формате записи. Мы постоянно дорабатываем курс, чтобы у тебя были самые новые и топовые материалы.
20% это живые консультационные занятия. Процесс обучения продуман так, чтобы ты не оставался один на один с проблемами во время выполнения домашних заданий, поэтому тебя постоянно сопровождает личный наставник.
КАКОЕ РАСПИСАНИЕ ОБУЧЕНИЯ?
Каждую неделю проходят по 2 лекции. Они доступны в записи на платформе в 10:00 утра по МСК в понедельник и четверг.
Домашние задания выдаются после каждого теоретического занятия. Разбор домашних заданий происходит вручную и транслируется в Google meet.
КТО-ТО БУДЕТ ПОМОГАТЬ В ПРОЦЕССЕ ОБУЧЕНИЯ?
У тебя будет персональный наставник с 10+ летним стажем работы в IT. Он будет помогать с теорией, проверять задачи и отвечать на твои вопросы в Телеграм-чате.
МОЖНО ЛИ СОВМЕЩАТЬ КУРС С РАБОТОЙ/УЧЕБОЙ?
Можно. Курс рассчитан на 20 часовую нагрузку в неделю. Но учиться можно в любое удобное для вас время. Записи уроков доступны в твоем Личном кабинете 24/7.
ЕСТЬ ЛИ РАССРОЧКА?
Да, мы даем рассрочку на весь срок обучения - 12 месяцев. Выплачивать стоимость курса нужно равными частями БЕЗ ПЕРЕПЛАТ.