Когда мы посещаем веб-сайты мы, как правило, взаимодействуем с целым веб-приложением. В этом цикле статей мы разберемся – как устроено веб-приложение.
Пример
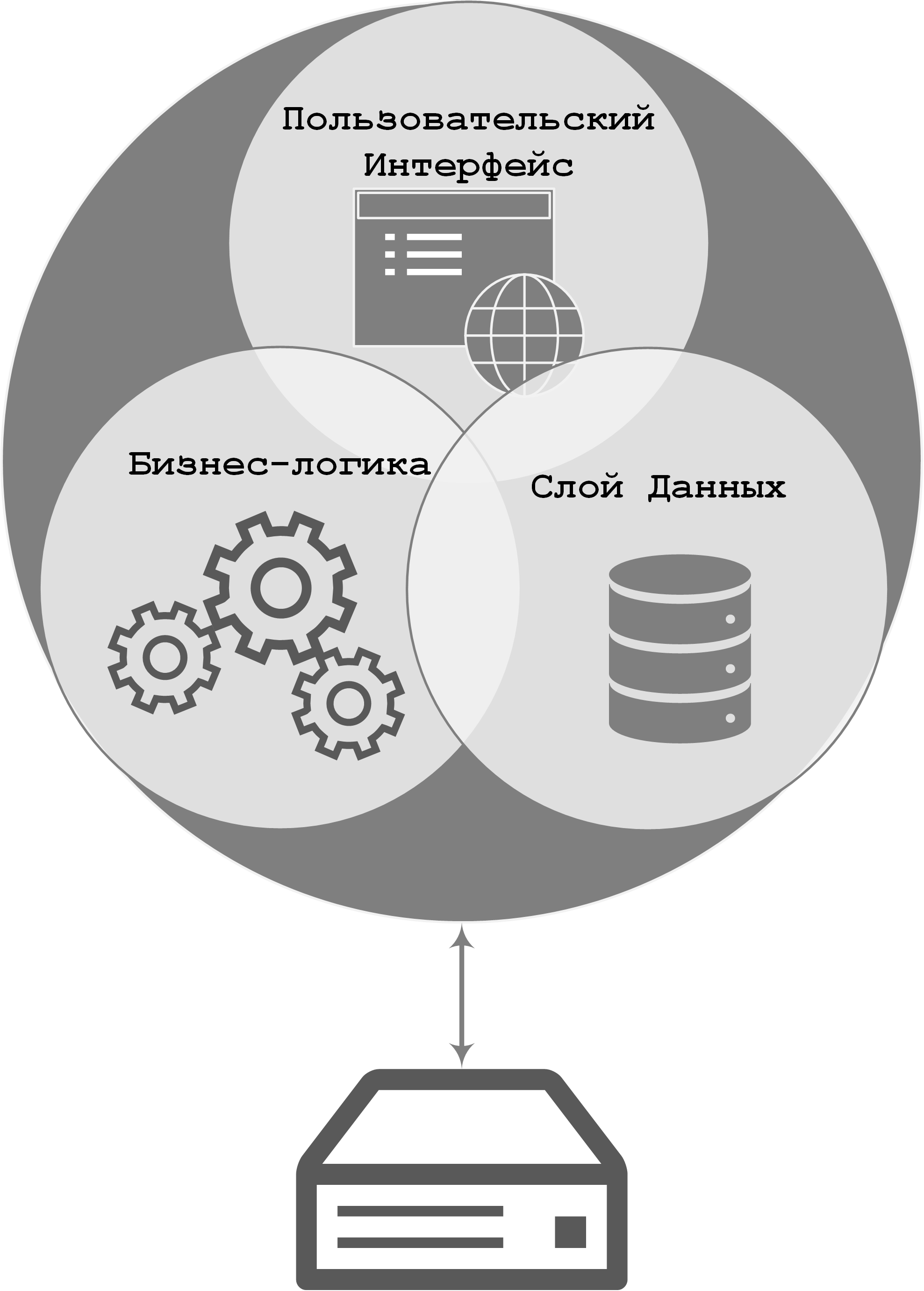
Представьте, что вы открыли веб-сайт социальной сети. Если ваше устройство не подключено к сети, вы не сможете авторизоваться, просматривать новостную ленту и переписываться с друзьями. Это говорит нам о том, что логика и данные приложения находятся на самом деле удаленно на сервере. Отсюда мы можем представить наше приложение схематично, следующим образом:

- Мы открываем веб-сайт для взаимодействия с веб-приложением посредством сети интернет
- Подключение сети предоставляет нам доступ к самому приложению
- Логика работы приложения реализована и лежит где-то на сервере
- Для хранения данных (о пользователях или их постах) существует хранилище данных, которое использует базу данных (например PostgreSQL)
Чтобы разобраться с бэкендом и фронтендом, будем использовать понятие – архитектура приложения. Из названия интуитивно понятно, что это такое. Мы ведь понимаем, о чем идет речь когда говорим об архитектуре здания. Так и здесь, нам нужно общее представление о том, что это такое в контексте работы приложений.
Архитектура
Разделение на фронтенд и бэкенд приложения, на самом деле, есть упрощенное описание его устройства, структуры, в каком-то смысле архитектуры. Архитектура приложения как и архитектура здания описывает его устройство – из чего и как выполнен фундамент здания, какие стены несущие, а какие декоративные.
Архитектура современных приложений разнообразна и сама по себе является отдельной, самостоятельной темой. Например, часто приложения разделяют на монолит и микросервис. Микросервисная архитектура предполагает разделение приложения на множество отдельных микросервисов, каждый из которых отвечает за отдельный функционал приложения, монолит же, напротив представляется цельным и неделимым приложением.


Архитектурные подходы бывают самые разнообразные. Нам же интереснее всего поговорить о классическом и популярнейшем подходе: клиент-серверная архитектура приложения.
Клиент-серверная архитектура
На примере данной архитектуры, разделение приложения на фронтенд и бэкенд становится максимально наглядным. Дело в том, что клиент в данном случает, это то, с чем взаимодействует пользователь, то есть фронтенд. А сервер реализует логику работы приложения, хранение данных и взаимодействует с клиентом. Сервер в данном представлении и есть бэкенд нашего приложения.

Кто и за что отвечает
Получается, что пользователь веб-сайта взаимодействует с интерфейсом нашего приложения. Сам интерфейс реализует часть приложения, которую мы называем фронтендом.
Фронтенд – отвечает за всю внешнюю часть приложения, в нашем случаем веб-сайта (как отображаются друзья в профиле, работает новостная лента или форма обратной связи).
Бэкенд – отвечает за внутреннюю логику работы приложения и хранение данных (какие посты будут показаны пользователю в новостной ленте, работа механизма добавления в друзья и т.д.).
Зачем существует такое разделение
Первые веб-приложения практически не имели ярко выраженного разделения. Дело в том, что древние веб-сайты не были динамическими. Любые изменения на отображаемой странице фактически перезагружали весь сайт. То есть в браузере мы видели только готовую «картинку», которую нам прислал сервер по сети.
С ростом числа пользователей и увеличением функциональных возможностей сайта, такая организация работы приложения становилось неэффективной, так как все вычисления, логика взаимодействия, отрисовка, вообще все производится в одном месте – на сервере. Чтобы решить эту проблему, все большая часть функционала веб-приложения стали переносить на клиентскую часть, то есть на интерфейс.
В настоящее время, когда мы пользуемся веб-приложением и открываем его с помощью браузера, довольно много задач выполняется на нашем компьютере. К серверу приложение обращается по-необходимости, обычно это связанно с запросом каких-либо данных для отображения.
Это, кстати, хороший пример распределенных вычислений, когда вычислительные ресурсы, участвующие в работе приложения разнесены географически или логически.
Подробнее о фронтенде
Важным преимуществом веб-приложений, в отличии от десктопных (которые мы запускаем отдельно в своей операционной системе, например компьютерная игра или текстовый редактор) является их кроссплатформенность. Кроссплатформенность – значит одинаковая работа приложения независимо от операционной системы. Веб-приложение всегда будет работать одинаково как на смартфоне, так и на компьютере, будь это MacBook или Asus. Его одинаковость следует из того, что среда выполнения приложения не операционная система, а веб-браузер. Именно приложения браузера позволяет нам получить доступ к веб-приложению и именно в нем оно работает.
Популярнейший инструмент создания веб-интерфейса – язык программирования JavaScript. Рассмотрим подробнее устройство фронтенда на примере приложения, написанного на JavaScript.
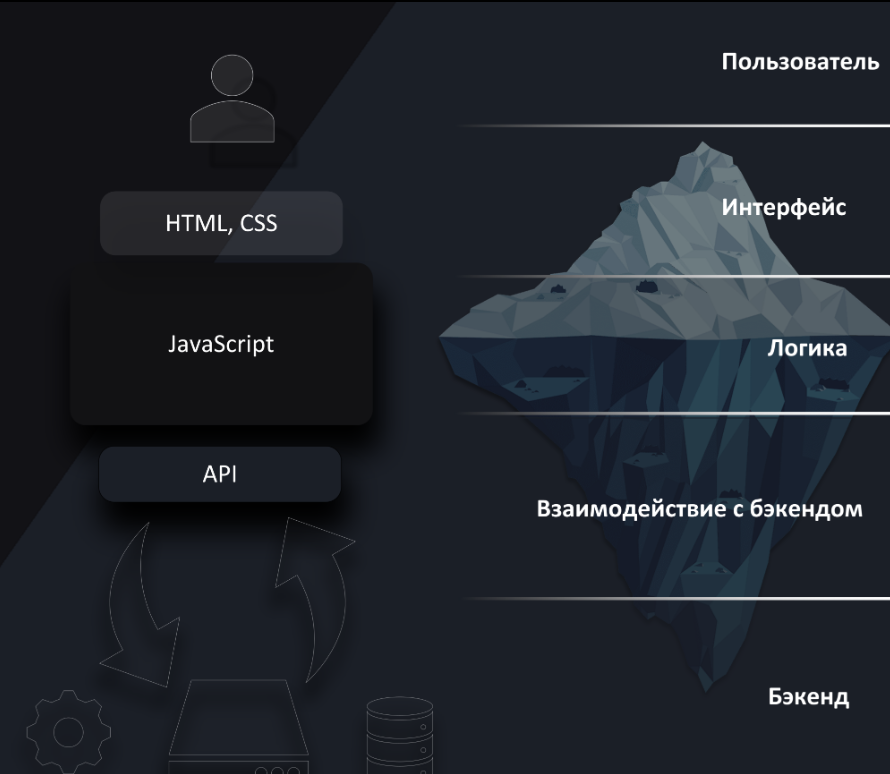
Итак, у фронтенда есть своя внешняя логика работы интерфейса, отличная от логики бэкенда. При этом сам интерфейс можно разделить на некоторый уровни, как показано на следующей картинке.

Пользователь взаимодействует с приложением посредством интерфейса. Интерфейс, в свою очередь имеет свою структуру, которая описывается с помощью языка разметки HTML и таблиц стилей CSS.
Логика работы интерфейса описана с помощью языка программирования JavaScript. С помощью JavaScript в том числе описывается клиентское взаимодействие с бэкендом, то есть сервером.
А в следующей статье поговорим об API…
Подробнее о фронтенд разработке вы можете узнать на наших курсах DevHouse.





