Первая статья цикла: Зачем нужен бэкенд и фронтенд
Вторая статья цикла: Что такое API
В широком смысле слова домен означает сферу, область, область пространства. В области информационных технологий наиболее популярное применение слова домен – часть веб-адреса или элемент архитектуры приложения.
Домен как сетевой адрес

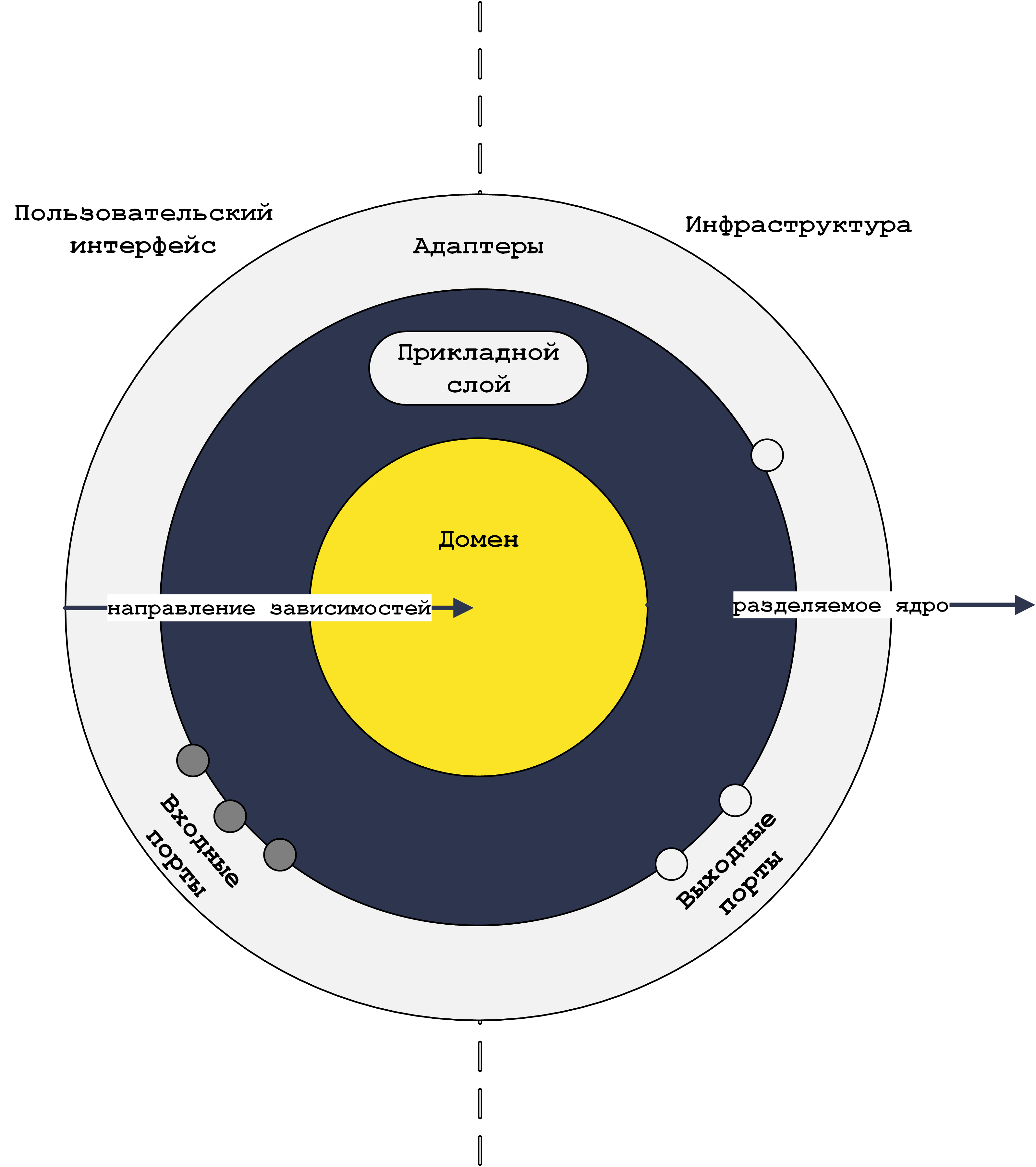
Домен в "трехслойной" архитектуре

В архитектуру мы углубляться не будем. А с помощью понятия домен как часть веб-адреса мы лучше разберемся с тем, как устроена работа веб-приложений.
Зачем нужен домен?
Домены дают человеко-интерпретируемую альтернативу указания IP-адресов.
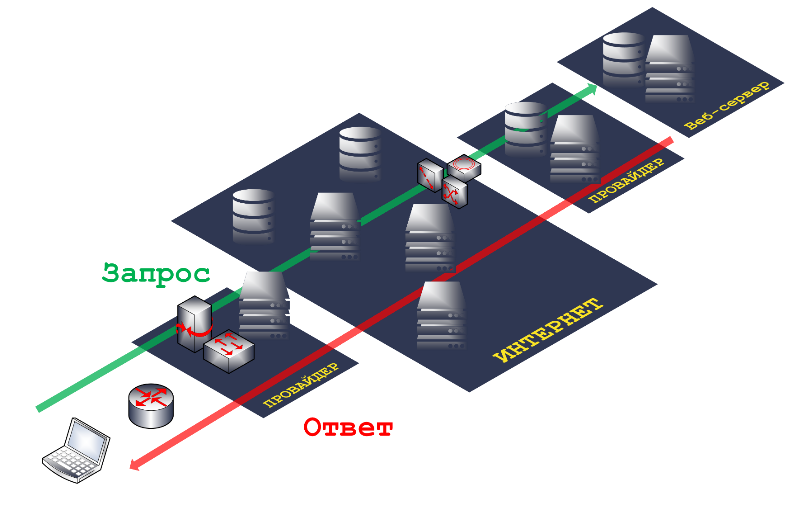
Из предыдущих статей: Зачем нужен бэкенд и фронтенд, Что такое API мы знаем, что в сети интернет существует множество логически и географически разнесенных компонет, модулей, сервисов хостингов и т.п.
Короткое определение сети интернет – множество компьютеров, объединенных сетью. Какие-то компьютеры выполняют серверные функции, а какие-то являются клиентами. Чтобы обратиться к компьютеру/серверу – необходимо знать его адрес (то есть IP-адрес). Веб-приложения так же располагаются в сети и доступны по сетевому адресу.
Чтобы не использовать какие-то численные значения в виде IP-адреса введена система доменных имен. В сети интернет существуют специальные сервера доменных имен – DNS-сервера. Когда вы вводите в своем браузере доменное имя – браузер обращается сначала к DNS-серверу, сервер по имени определяет и сообщает вашему браузеру реальный IP-адрес и только потом вы переходите по конкретному веб-адресу.
На самом деле система сетевых адресов довольно сложная, есть адреса в локальной сети, есть внешние адреса, используется множество сетевого оборудования: коммутаторы, маршрутизаторы, концентраторы для обеспечения передачи сетевых пакетов на разных уровнях сетевой модели OSI. Но сути это не меняет.

Что такое уровень домена?
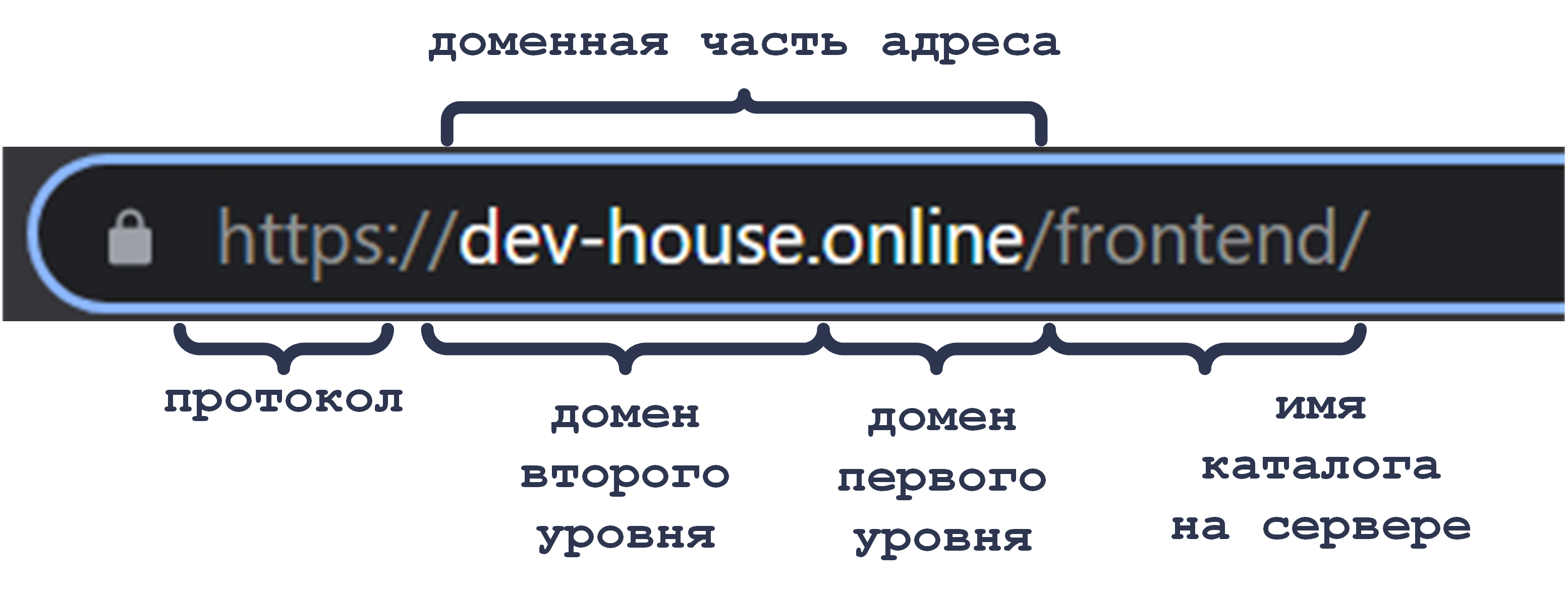
Как показано на первом изображении, уровни домена представляются пользователю как слова, разделенные точкой. При этом отсчёт уровней происходит с права на лево.
Начнем с домена нулевого уровня. Для этого представим себе «невидимую точку» в конце доменной части адреса. И под этим доменным именем кроются вообще все адреса глобальной сети.
Чтобы среди всех компьютеров сети выделить определенную часть из них используется домен первого уровня. Это как бы первое разделение всех компьютеров по доменным зонам.
Например
Доменные зоны предоставляются странам:
- .ru – России;
- .de – Германии;
- .kz – Казахстан.
Или обозначают тип организации, использующей домен:
- .com – для коммерческих организаций.
- .info – информационные сайты.
- .edu – для учебных заведений.
Домен второго уровня может относиться к набору адресов или к одному конкретному адресу из множества адресов домена первого уровня.
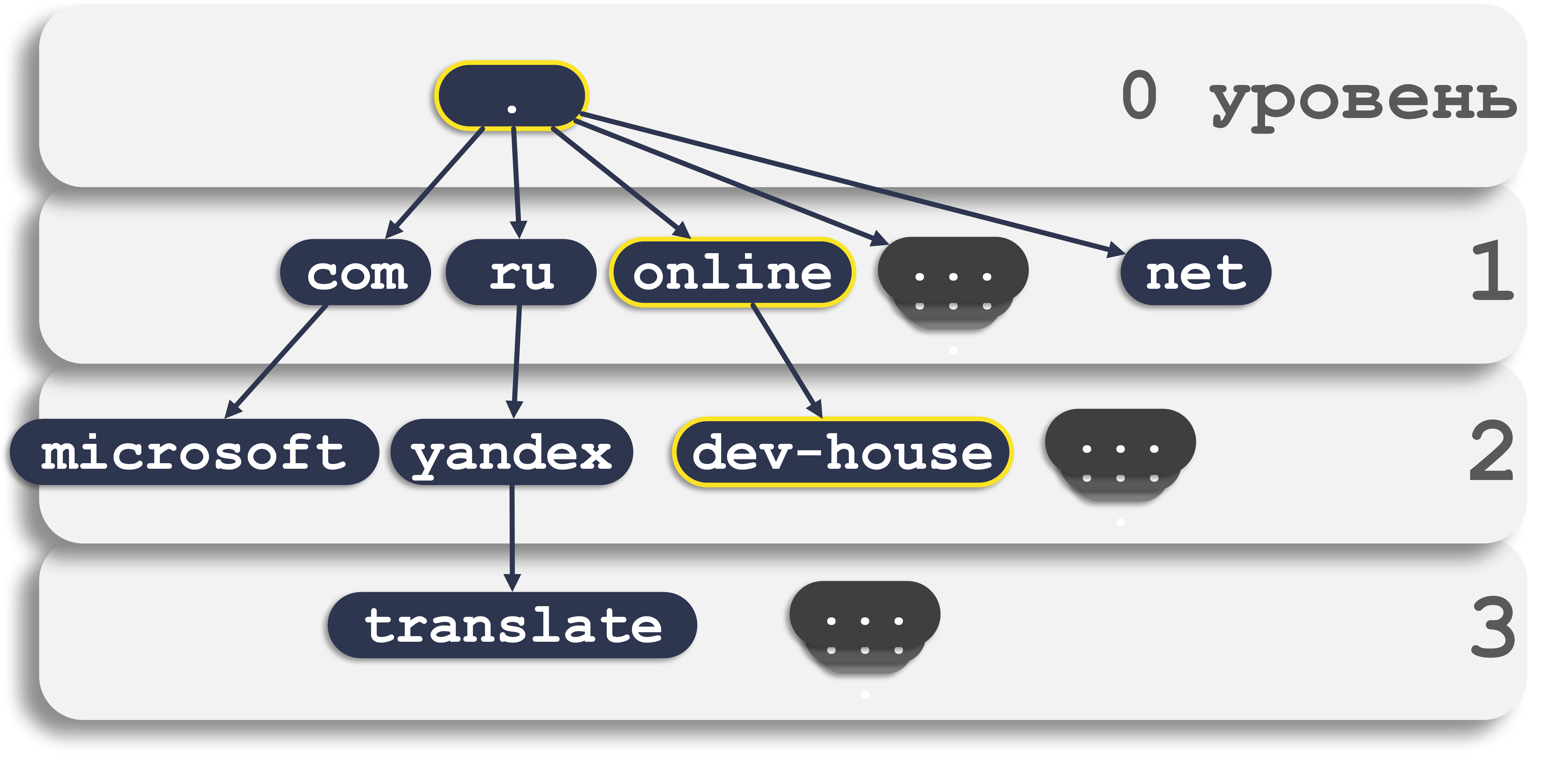
На изображении показаны примеры доменов на разных уровнях.
Желтым подсвечено – как собирается доменное имя из первого примера.

Резюме: что мы узнали о веб-приложениях?
Веб-приложение это далеко не только веб-сайт в сети интернет. Веб-приложение как и обыкновенное приложение состоит из множества частей (компонент, модулей и сервисов). Части приложение могут находиться физически в разных местах. Для взаимодействия частей приложения существует API. Для взаимодействия человека и приложения существует пользовательский интерфейс. Среда такого «общения» – сеть интернет. Чтобы человек или программа в сети могли обратиться к другому человеку или программе – существуют сетевые адреса. Доменная часть адреса кроет за собой несколько сетевых IP-адресов либо какой-то один конкретный адрес.
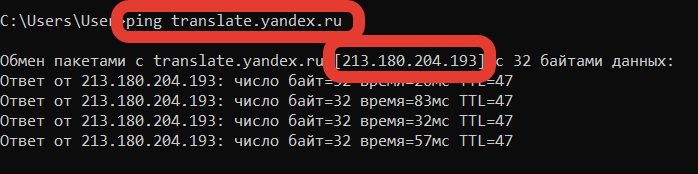
Кстати, в этом лего можно убедиться: вы можете открыть командную строку на компьютере (подключенном к сети) и «пингануть» какой-нибудь домен, как показано на скриншоте.

Если вам хочется глубже погрузиться в мир веб-разработки обязательно присоединяйтесь к нашей школе DevHouse и группе в телеграм Dev House Jun Front.
Если остались вопросы пишите в наш Telegram_Bot.





